Qu'est ce que React Native ?

Qu'est-ce que React Native ?
React Native est un framework de développement mobile open-source, créé et maintenu par Facebook depuis 2015. Basé sur la bibliothèque web React, ce framework se distingue par sa nature cross-plateforme. Cela signifie qu'il permet de déployer simultanément votre application sur les plateformes iOS et Android (et Web !) avec une seule base de code.
Depuis sa création, React Native a gagné une grande notoriété et est devenu l'un des projets les plus populaires sur Github. Huit ans après, React Native reste une option privilégiée pour lancer rapidement une application mobile maintenable et économique.
Pour les entreprises souhaitant développer des compétences en React Native, nous proposons une formation développeur React Native sur mesure.
Un projet React Native ?
Contactez-nous !
5 applications mobiles connues en React Native
Avec plusieurs milliards de téléchargements sur le Play store et l’App Store, Instagram est l’application utilisant React Native la plus utilisée dans le monde.
Instagram a décidé d'intégrer React Native de façon itérative dans ses applications natives existantes en commençant par la vue des notifications Push qui était initialement une WebView. Aujourd’hui la plupart des parcours Instagram utilisent React Native même si l’application se base encore sur des composants natifs pour des besoins spécifiques tels que le lecteur vidéo.
L'utilisation de React Native a permis aux équipes d'améliorer la vélocité des développeurs de 85 à 99%.
Discord
En 2022, l'équipe produit de Discord a opté pour la migration de l'application Android vers React Native, dans l’objectif d’utiliser cette version pour les deux plateformes.
Les équipes Discord considèrent que l'utilisation de React Native leur permet de rationaliser et de consolider leurs processus. Cela permet à leurs ingénieurs de travailler plus efficacement et de déployer des mises à jour plus fréquemment : “Cette approche est particulièrement bénéfique, car cela signifie que l'équipe n'aura plus à consacrer autant de temps à entretenir différentes bases de code pour différents appareils.”.
Words With Friends 2
L’utilisation de React Native par les studios Zynga pour le développement de Words With Friends 2 nous montre qu’il est possible d’utiliser ce Framework pour développer des jeux-vidéos mobiles.
Accumulant plusieurs dizaines de millions de téléchargements, cette application propose aux joueurs d’affronter en ligne leurs amis sur un jeu mélangeant mots croisés et Scrabble.
Tableau
Tableau est une application développée par Salesforce permettant aux utilisateurs de suivre l’évolution de données composées.
La construction de graphiques avancés et de cartes interactives branchées à des sources de données mises à jour en continu nous montre que React Native peut-être une solution adaptée pour des cas d’utilisation techniques et complexes.
UberEats
UberEats a décidé d’utiliser React Native pour développer l’application utilisée par les restaurants pour suivre les commandes reçues via Uber ats.
L'équipe avait déjà accumulé beaucoup de compétences en programmation React, mais assez peu d’expérience en développement Android et iOS, donc choisir React Native était un choix naturel.
UberEats se base sur une stack technique importante, et React Native ne constitue qu'une petite partie de celle-ci. Cependant, les développeurs sont satisfaits de ce que ce framework propose et sont certains qu'il a la capacité de scalle-up à mesure que le marché se développe.
Les avantages de React Native

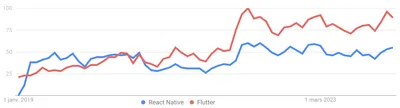
Evolution Google Trends des recherches [Flutter vs React Native](/publications/flutter-vs-reactnative.html)
Une base de code Javascript unique pour toutes les plateformes
Ce framework offre l'avantage d'une base de code unique pour toutes vos plateformes. Cela facilite et accélère le développement et la maintenance de vos applications. En développant vos fonctionnalités une seule fois, vous garantissez ainsi une cohérence entre vos applications Android et iOS. Cette approche unifiée accroît la vélocité de développement et de maintenance, réduisant ainsi les coûts associés à la gestion et à l'évolution des applications sur plusieurs plateformes.
Une grande collection de bibliothèques
L'un des principaux avantages de React Native est la vaste sélection de bibliothèques disponibles, couvrant diverses fonctionnalités comme les composants d'interface utilisateur, la gestion de l'état, les animations, les réseaux, et les modèles de navigation.
Cette abondance est principalement due à la popularité de React et de JavaScript comme langages de programmation.
La grande communauté de développeurs React et JavaScript garantit un soutien continu et une innovation constante au sein de l'écosystème.
Le “Hot Reloading”
Le “Hot Reloading” est une fonctionnalité de React Native qui permet aux développeurs de voir en temps réel les modifications apportées au code sur l'appareil ou le simulateur. Il fonctionne en injectant le code mis à jour dans l'application en cours d'exécution, sans la redémarrer ni perdre son état.
Cette fonctionnalité est utile pour ajuster les éléments d'interface utilisateur et les styles de l'application sans avoir à la reconstruire à chaque fois. React Native permet aux développeurs de faire fonctionner les applications pendant qu'ils mettent à jour les fichiers modifiés.
Les inconvénients de React Native
Des performances à surveiller
Bien que React Native soit performant pour la majorité des applications, il n’atteint pas le même niveau de performance que les applications développées en natif. Cela peut être un problème pour les applications nécessitant un rendu graphique intensif, comme les jeux ou certaines animations complexes.
Accès aux fonctionnalités natives limité
Bien que React Native permette d’accéder à de nombreuses API natives, certaines fonctionnalités spécifiques peuvent nécessiter l'intégration de modules natifs, rendant le développement plus complexe.
Impact des mises à jour des plates-formes
Lorsqu'Apple ou Google sortent de nouvelles fonctionnalités ou des mises à jour de leurs systèmes d’exploitation, il peut y avoir un délai avant que React Native ne les prenne en charge.
Les performances des applications React Native
React Native utilise les API natives, ce qui lui permet, dans des conditions favorables, d'atteindre des performances proches de celles des applications natives.
Cependant, du fait de son utilisation de JavaScript (qui s'exécute sur un seul thread), le framework ne peut pas gérer plusieurs tâches asynchrones simultanément. Cette limitation rend ce framework inadapté pour des cas d'utilisation très gourmands en ressources, comme les jeux vidéo ou le rendu 3D.
Cependant, la plupart des applications sur le marché exigent moins de ressources. Pour des cas d'utilisation plus courants, une application React Native offrira à vos utilisateurs une expérience de navigation aussi fluide et performante que celle d'une application native.
Nos conseils pour optmiser les performances avec React Native
Réduction des cycles de rendu UI
L'un des principaux défis de React Native est la gestion des cycles de rendu de l'interface utilisateur (UI).
Des mises à jour incorrectes de l'état peuvent entraîner des cycles de rendu supplémentaires, consommant ainsi des ressources précieuses et dégradant les performances.
Utilisation de composants dédiés et optimisation des Listes
Un autre aspect critique est l'utilisation de composants dédiés pour certaines dispositions, tels que FlatList pour la gestion des listes longues.
Ces composants sont conçus pour gérer efficacement de grands ensembles de données et offrir une expérience de défilement fluide.
Pour les applications nécessitant une gestion encore plus fine des performances, FlashList de Shopify, basé sur RecyclerListView, offre une alternative puissante en recyclant les vues en dehors du viewport et en utilisant des pools de recyclage pour les différents types d'éléments.
Cette approche réduit considérablement la charge sur le thread JavaScript et améliore les performances globales.
Autres pistes d’optimisation
- Sélection prudente des bibliothèques externes : Réduire les dépendances inutiles pour améliorer la performance.
- Équilibre entre le Code Natif et JavaScript : Maximiser les avantages des deux environnements.
- Animations à 60FPS : Assurer des animations fluides pour une meilleure expérience utilisateur.
- Remplacement de Lottie par Rive : Utiliser des alternatives plus performantes pour les animations.
- Optimisation du Bundle JavaScript : Réduire la taille du bundle pour des chargements plus rapides.
- Débogage avec Flipper : Améliorer les capacités de débogage.
- Éviter les dépendances Natives inutiles : Réduire les charges superflues.
- Optimisation du temps de démarrage des applications Android avec Hermes : Accélérer le démarrage des applications.
- Optimisation de la Taille de l'Application Android avec Gradle : Réduire la taille de l'application pour une meilleure performance.
React Native pour des utilisations à la marge ?
Même si React Native est souvent recommandé pour des applications classiques, nous avons constaté que React Native peut également être un choix judicieux pour des utilisations plus originales.
Il est possible d'utiliser React Native pour développer des applications utilisant le protocole Bluetooth. L'implémentation du module de communication étant souvent source de risque, la mutualisation de la base de code permet de le mitiger largement.
Des bibliothèques comme Viro React permettent d'implémenter des scènes en réalité augmentée. Et l'utilisation de bibliothèques comme react-native-vision permet d'ajouter des fonctionnalités importantes pour les utilisateurs, comme des scans de codes-barres ou de QR Codes, mais aussi de la reconnaissance faciale ou de la détection d'objets.
Ces exemples montrent que React Native peut être adapté à un large éventail d'utilisations. La possibilité d'écrire des bridges permettant d'appeler des fonctions natives depuis le code JavaScript élargit encore plus cet éventail.
React Native, le choix parfait pour se lancer rapidement ?
En fin de compte, tous les avantages mentionnés ci-dessus contribuent à réduire les coûts de développement, sans compromettre la performance et la fluidité des applications. Le rendu natif rend difficile la distinction des applications React Native par rapport aux applications natives traditionnelles.
Performance, rapidité, coût, simplicité - les avantages du framework React Native sont nombreux ! Chez inside|app, nous avons approfondi notre expertise en travaillant sur une variété de projets.
Pour plus d'informations, n'hésitez pas à nous contacter.
Comment choisir entre développements natif et React Native pour son application mobile ?
Comme expliqué plus haut, la grande différence réside dans le fait que React Native est un langage cross-plateforme. Vous pourrez couvrir les systèmes d'exploitation iOS et Android avec une seule base de code.
Lorsque vous choisissez de développer votre application en langages natifs, il vous fera maintenir deux bases de code.
Bien entendu chaque choix a ses avantages et inconvénients, il convient d'établir une stratégie à court et moyen termes afin d'opter pour la technologie la plus adéquate à son projet.
Quand choisir le développement natif ?
Performance critique
Si votre application nécessite une performance optimale, comme des animations lourdes, l'accès à des couches basses du device, ou des interactions en temps réel (par exemple, les jeux vidéo), le développement natif est la meilleure option.
Accès aux fonctionnalités avancées
Si votre application doit tirer parti de fonctionnalités spécifiques de l'appareil (comme des technologies récentes de réalité augmentée ou de machine learning), le développement natif vous donne accès à toutes les dernières API.
Longévité et scalabilité
Pour des projets à long terme nécessitant de nombreuses mises à jour ou évolutions, le natif peut s'avérer plus avantageux, car il permet un contrôle total sur l’architecture de l’application et sur les évolutions des différentes plateformes.
Quand Choisir React Native ?
Budget limité et temps restreint
Si vous avez besoin de lancer rapidement une application sur iOS et Android avec un budget serré, React Native vous permet d'optimiser les ressources en réutilisant une grande partie du code.
Mutualisation des ressources
Si vous avez dans vos équipes des développeurs front avec des compétences en React, leur montée en compétences vers React Native sera simplifiée.
Cela est intéressant car vous pourrez éviter des recrutements coûteux. Dans la majeure partie des cas, il est nécessaire d'avoir un développeur spécialisé iOS et un développeur spécialisé Android pour développer une application native.
Maintenance simplifiée
Si vous préférez avoir une seule base de code à maintenir, ce qui réduit les coûts et le temps liés à la gestion des bugs et des mises à jour, React Native est un excellent choix.
Projets multiplateformes
Pour des projets où les performances n'ont pas besoin d'être optimales, comme les applications d'entreprise, de e-commerce ou les réseaux sociaux, React Native offre une solution efficace et économique.
FAQ
Qu'est-ce que React Native ?
React Native est un framework de développement mobile open-source créé par Facebook qui permet de développer des applications mobiles pour iOS et Android avec une seule base de code JavaScript/React.
Quels sont les avantages de React Native ?
Les principaux avantages de React Native sont le développement cross-plateforme (une seule base de code pour iOS et Android), la rapidité de développement, la réutilisation de composants, et une grande communauté de développeurs.
Quelles entreprises utilisent React Native ?
De nombreuses grandes entreprises utilisent React Native, notamment Instagram, Discord, UberEats, et Tableau. Instagram rapporte que l'utilisation de React Native a amélioré leur vélocité de développement de 85 à 99%.
React Native est-il adapté pour les jeux mobiles ?
Oui, React Native peut être utilisé pour développer des jeux mobiles simples, comme le démontre Words With Friends 2 de Zynga qui cumule des millions de téléchargements.
React Native est-il performant pour les applications complexes ?
Oui, React Native est capable de gérer des applications complexes comme le prouve Tableau, qui l'utilise pour créer des graphiques avancés et des cartes interactives avec des données en temps réel.