Retour haptique : comment bien l'utiliser dans les applications mobiles ?

Le retour haptique, également appelé feedback tactile, est une technologie qui utilise des vibrations pour offrir un retour sensoriel à l'utilisateur. Dans le contexte des applications mobiles et des interfaces numériques, c'est un outil puissant pour renforcer l'interaction entre l'utilisateur et l'interface. Cette article détaille les intérêts de son utilisation, son fonctionnement, et quelques exemples pratiques pour son intégration dans vos applications.
Des questions sur le retour haptique ? Contactez-nous !
Qu'est-ce qu'un retour haptique ?
Le retour haptique est une technologie qui permet de créer une sensation tactile artificielle à travers des vibrations contrôlées.
Dans les appareils mobiles modernes, cette technologie utilise des moteurs spécialisés comme le Taptic Engine d'Apple pour produire des vibrations précises et variées.
Ces retours peuvent aller d'une simple vibration à des sensations plus complexes comme des tapotements, des pulsations ou des vibrations continues. Cette technologie est particulièrement utile pour enrichir l'expérience utilisateur en fournissant un feedback physique immédiat et intuitif lors des interactions avec l'interface, rendant ainsi l'utilisation de l'application plus naturelle et engageante.
Le retour haptique fait parti des possibilités offertes par iOS trop souvent oubliées, comme l'utilisation des widgets iOS ou des Lives Activities. Tous ces éléments peuvent apporter une vraie valeur ajoutée à votre application mobile.
Pourquoi utiliser le retour haptique ?
Amélioration de la perception de l'interface
Le retour tactiles aide les utilisateurs à mieux comprendre les actions qu'ils effectuent dans l'application, comme une légère vibration confirmant une action réussie.
Réduction de la surcharge visuelle
Les retours tactiles permettent de transmettre des informations importantes sans ajouter de distractions visuelles, idéal pour les utilisateurs concentrés sur d'autres tâches.
Amélioration de la réactivité de l'interface
Les effets haptiques rendent l'interface plus dynamique et immersive, tout en renforçant l'idée que les actions effectuées par l'utilisateur ont un impact.
Support à l'accessibilité
Pour les utilisateurs ayant des limitations visuelles, les retours tactiles jouent un rôle essentiel en fournissant des informations supplémentaires.
Différences entre le feedback tactile et la vibration
Bien que souvent confondus, le feedback tactile et la vibration ont des objectifs distincts :
- Feedback tactile : Offre une personnalisation avancée, permettant de régler l'intensité ou la durée des interactions. Utilisé pour des expériences riches et immersives.
- Vibration standard : Simple et uniforme, elle est généralement utilisée pour des notifications ou des alertes sans besoin de personnalisation.
Comment ça marche ?
Le retour haptique repose sur un moteur spécifique, tel que le Taptic Engine d'Apple. Ce composant matériel, présent dans de nombreux appareils iOS, génère des vibrations prédéfinies pour répondre à des événements dans l'application. Cependant, il est important de noter que certains appareils anciens ne disposent pas de ce moteur.
Exemples d'utilisation concrète du retour haptique
- Confirmation d'actions : Une légère vibration valide l'envoi d'argent dans une application bancaire.
- Erreurs de saisie : Une vibration courte indique une erreur dans un formulaire.
- Interactions sur des boutons : Lors de la pression sur des boutons critiques ou lors du changement d'options dans un menu.
- Ajout au panier : Confirmer une action d'ajout avec un retour tactile.
Les retours haptiques peuvent être de deux types :
- Événements transitoires : brefs et compacts, comme un tapotement.
- Événements continus : prolongés, simulant des vibrations longues.
Intégration technique avec SwiftUI et Core Haptics
L'intégration du retour haptique est simple à implémenter dans SwiftUI en utilisant des classes comme UIImpactFeedbackGenerator ou des frameworks avancés comme Core Haptics.
Voici un exemple basique avec SwiftUI :
import SwiftUI
struct ContentView: View {
var body: some View {
Button(action: {
let generator = UIImpactFeedbackGenerator(style: .light)
generator.impactOccurred()
}) {
Text("Press me")
.padding()
.background(Color.blue)
.foregroundColor(.white)
.cornerRadius(10)
}
}
}
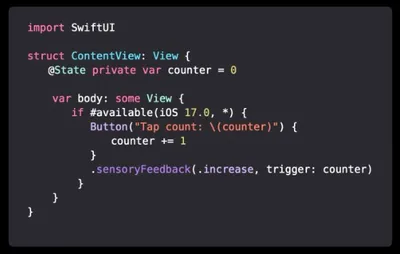
Exemple de code á partir d’iOS 17 et iOS 18 :

Apple propose une classification des retours haptiques dans le cadre de SensoryFeedback.
Voici quelques exemples :
1. Les changements et les sélections :
- .increase : Signale qu’une valeur importante a été atteinte.
- .selection : Indique un changement dans les valeurs d’un élément de l’interface.
2. Indication des résultats :
- .success : Confirmation d’une action réussie.
- .warning : Prévient d’une situation nécessitant une attention.
- .error : Indique une erreur ou une action incorrecte.
3. Produire un impact physique :
- .impact : Fournit une métaphore physique pour enrichir l’expérience visuelle.
- .impact(weight:, intensity:) : Permet de personnaliser l’effet selon le poids et l’intensité.
Core Haptics et HapticPlayer
Pour des besoins avancés, comme la création de motifs haptiques personnalisés, le framework Core Haptics est indispensable. Il permet de combiner des événements haptiques et audio pour créer des expériences immersives.
Le framework repose sur éléments clés :
- CHHapticEngine : Le moteur principal gérant l’interaction.
- CHHapticPlayer : Un lecteur capable de jouer des modèles d’événements haptiques.
Chaque modèle peut inclure :
- Des événements transitoires (transient) pour des impacts courts.
- Des événements continus (continuous) pour des vibrations prolongées.
Conseils importants d’Apple pour le retour haptique
- Cohérence : Assurez-vous que les retours haptiques soient uniformes dans l’application.
- Clarté : Le retour doit être en réponse directe à une action utilisateur.
- Modération : Évitez l’usage excessif des vibrations.
- Options d’activation : Permettez aux utilisateurs de désactiver le retour haptique.
Conclusion
Avec le retour haptique, vos applications peuvent se distinguer en proposant une expérience utilisateur immersive et adaptée aux besoins modernes. N’hésitez pas à exploiter cette dimension pour renforcer l’engagement de vos utilisateurs.
Des questions sur le retour haptique ? Contactez-nous !
FAQ
Qu'est-ce que le retour haptique ?
Le retour haptique est une technologie qui utilise des vibrations contrôlées pour créer des sensations tactiles artificielles, permettant de fournir un feedback physique lors des interactions avec une interface numérique.
Quels sont les avantages du retour haptique ?
Les principaux avantages sont l'amélioration de l'expérience utilisateur, la réduction de la surcharge visuelle, une meilleure réactivité de l'interface et un support accru pour l'accessibilité.
Comment le retour haptique diffère-t-il d'une simple vibration ?
Le retour haptique offre des sensations plus précises et variées grâce à des moteurs spécialisés comme le Taptic Engine d'Apple, tandis que la vibration classique est plus basique et moins contrôlée.
Le retour haptique est-il disponible sur tous les appareils ?
Non, le retour haptique avancé nécessite un matériel spécifique comme le Taptic Engine sur les iPhone récents. Les appareils plus anciens ou d'entrée de gamme peuvent être limités à des vibrations simples.
Comment intégrer le retour haptique dans une application ?
L'intégration se fait via les APIs natives des plateformes mobiles, comme Core Haptics sur iOS. Il est important de l'utiliser de manière pertinente pour améliorer l'expérience utilisateur sans surcharger les interactions.