UIKit et SwiftUI : quel est le meilleur choix pour développer ses interfaces sur iOS ?

SwiftUI et UIKit sont deux outils populaires pour créer des interfaces utilisateur sur iOS. Le choix entre les deux dépend de vos besoins.
SwiftUI, le nouveau venu, propose une approche moderne et déclarative. Il permet de décrire l'apparence de votre interface de manière concise et intuitive, facilitant la création d’interfaces utilisateur simples et rapides. De plus, son intégration étroite à l’écosystème Swift en un choix naturel pour les débutants.
UIKit, le vétéran expérimenté, offre un contrôle granulaire sur chaque aspect de l’interface. Il permet de créer des interfaces utilisateur complexes et personnalisées avec une grande précision. Cependant, sa courbe d’apprentissage peut être plus raide et son efficacité moindre pour les interfaces simples.
Cet article vous aidera à :
- Migrer une application UIKit vers SwiftUI
- Comprendre les différences fondamentales entre SwiftUI et UIKit
- Comprendre les avantages et les inconvénients de chaque approche
- La sélection du framework adapté à vos besoins
Ces éléments vous aideront à développer des applications mobiles natives intuitives et performantes sur iOS.
Des questions sur UIKit ou SwiftUI ? Contactez-nous !
Nos conseils pour migrer une application mobile iOS avec UIKit en SwiftUI
Migrer un projet d'application mobile d'UIKit vers SwiftUI peut être une tâche complexe, mais cela permet de moderniser son application. Plusieurs approches sont possibles, modernisation progressive, ou totale. Voici quelques préconisations pour démarrer une telle migration.
Analyser le projet existant
Prenez le temps d'analyser la structure de votre projet UIKit actuel. Notez les viewControllers, les vues personnalisées, les services, etc.
Configuration initiale
Assurez-vous que vous utilisez la dernière version de Xcode pour bénéficier de toutes les fonctionnalités de SwiftUI.
Migration des vues
Commencez par des vues simples :
Commencez par migrer des vues simples, comme les écrans de paramètres ou d'informations, pour vous familiariser avec SwiftUI.
Créer des vues SwiftUI :
Utilisez des struct SwiftUI pour créer de nouvelles vues. Par exemple, remplacez un UIView par un VStack, HStack, ou ZStack selon la disposition souhaitée.
struct ContentView: View {
var body: some View {
VStack {
Text("Hello, World!")
Button(action: {
print("Button tapped")
}) {
Text("Tap me")
}
}
}
}
Intégration de SwiftUI dans UIKit
Pour intégrer des vues SwiftUI dans des projets UIKit, vous pouvez utiliser la classe UIHostingController d'UIKit pour gérer une hiérarchie de vues SwiftUI.
A noter qu’à l’inverse, si vous souhaitez utiliser des composants UIKit dans un projet SwiftUI, c'est en fait assez simple. Des wrappers comme UIViewRepresentable et UIViewControllerRepresentable vous permettent d'envelopper une vue ou un contrôleur de vue UIkit dans du code SwiftUI.
Utilisez UIHostingController:
Vous pouvez intégrer des vues SwiftUI dans votre application UIKit existante en utilisant UIHostingController.
import SwiftUI
let swiftUIView = ContentView()
let hostingController = UIHostingController(rootView: swiftUIView)
present(hostingController, animated: true, completion: nil)
Migration des contrôleurs de vue
Remplacez progressivement les UIViewController par des vues SwiftUI :
Pour chaque UIViewController, créez une vue SwiftUI correspondante et remplacez l'ancienne vue par la nouvelle.
Gestion de la navigation
Utilisez NavigationView et NavigationLink :
Remplacez UINavigationController par NavigationView et NavigationLink pour gérer la navigation entre les vues.
NavigationView {
VStack {
NavigationLink(destination: DetailView()) {
Text("Go to Detail View")
}
}
}
Migration des services et des modèles
La migration concerne principalement l'interface utilisateur, donc vos services et modèles de données peuvent souvent être réutilisés tels quels.
Tests et débogage
Testez chaque étape de la migration :
Testez soigneusement chaque vue et contrôleur migré pour vous assurer qu'ils fonctionnent correctement dans le contexte SwiftUI.
Utilisez SwiftUI Previews :
Les previews SwiftUI dans Xcode peuvent vous aider à visualiser et tester vos vues en temps réel.
Supprimez le code UIKit obsolète :
Nettoyez votre projet en supprimant les anciennes vues et contrôleurs UIKit devenus obsolètes, afin de conserver une basecode propre.
Point d’attention sur les impacts côté équipe Design
La migration d'un projet d'application mobile d'UIKit vers SwiftUI a un impact significatif non seulement sur le code, mais aussi sur le design system et l'équipe de design. Voici des pistes à traiter en termes de design system et l'impact attendu sur l'équipe de design :
-
Analyser le Design System existant :
Faites l'inventaire de tous les composants UI actuels dans votre design system (boutons, cartes, listes, etc.).
SwiftUI offre des composants natifs qui peuvent simplifier la création d'interfaces. Par exemple, Button, Text, List, NavigationView, etc.
Analysez les composants de votre design system actuel pour voir ceux qui peuvent être conservés en SwiftUI et comment les autres peuvent être recréés en SwiftUI en utilisant les composants natifs quand cela est possible. -
**Embarquer l’équipe Design : **
Formation aux nouvelles technologies : Les designers doivent se familiariser avec SwiftUI pour comprendre les capacités et les limitations des nouveaux composants, les nouvelles interactions et animations possibles.
Outils de collaboration : Utilisez des outils de conception qui prennent en charge l'intégration avec SwiftUI, comme Sketch, Figma ou Adobe XD, avec des plugins ou des extensions pour SwiftUI.
Qu’est ce que UIKit ?
Lancé en 2008, c'est le plus ancien framework d'interface utilisateur, mais il a beaucoup évolué au fil du temps.
Développé en Objective-C, puis mis à jour en Swift, UIKit offre un ensemble complet d'outils pour créer des interfaces utilisateur riches et interactives.
Approche impérative
UIKit suit une syntaxe impérative qui offre aux développeurs un haut degré de contrôle, au prix d'une certaine verbosité. Vous écrivez du code pour créer et manipuler manuellement les éléments de l’interface utilisateur.
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let label = UILabel()
label.text = "Hello, UIKit"
label.font = UIFont.systemFon(ofSize: 36)
label.textAlignment = .center
label.textColor = .blue
view.addSubview(label)
}
}
ViewControllers
Sur UIKit la hiérarchie des vues, les interactions utilisateur, les données et la navigation sont gérés via des ViewControllers
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Create a button
let button = UIButton(frame: CGRect(x: 100, y: 100, width: 150, height: 50))
button.setTitle("Click Me", for: .normal)
button.backgroundColor = .blue
// Add action to the button
button.addTarget(self, action: #selector(buttonTapped), for: .touchUpInside)
// Add the button to the view
view.addSubview(button)
}
@objc func buttonTapped() {
print("Button tapped!")
}
}
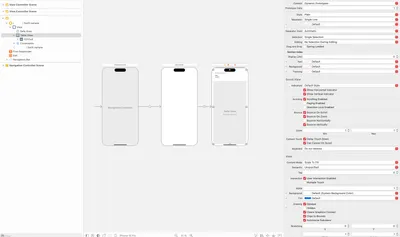
Interface Builder et storyboard
Interface Builder l’éditeur visuel d’UIKit et les Storyboard pour la planification des scènes sont des outils puissants au sein d’UIKit pour la conception d’interfaces iOS. Ils permettent de créer des interfaces utilisateur de manière visuelle et intuitive, sans écrire de code pour chaque élément.

API étendue
UIKit propose un ensemble complet d'API et de composants d'interface utilisateur, couvrant pratiquement tous les aspects du développement d'applications iOS, ce qui donne aux développeurs plus de contrôle sur l'interface utilisateur et son comportement.
Compatibilité Objective-C et Swift
Fonctionne avec Swift et pour des projets basés sur Objective-C.
Qu’est-ce que SwiftUI ?
SwiftUI est un framework plus récent construit par Apple, publié en 2019 avec la version 13 du SDK iOS. Il est particulièrement intéressant pour les développeurs qui souhaitent créer des interfaces utilisateur belles et réactives de manière déclarative.
Syntaxe déclarative
Vous décrivez l’état et l’apparence de l’UI, et SwiftUI se charge de la création et de la mise à jour dynamiques de l’interface en fonction de ces données.
struct ContentView: View {
var body: some View {
Text("Hello, SwiftUI")
.font(.largeTitle)
.foregroundColor(.blue)
}
}
Pilotée par l’état
SwiftUI fonctionne selon une logique d'état, ce qui simplifie la gestion des données et garantit la cohérence de l'interface utilisateur.
import SwiftUI
struct ToggleView: View {
@State private var isOn = false
var body: some View {
Toggle("Switch Me", isOn: $isOn)
}
}
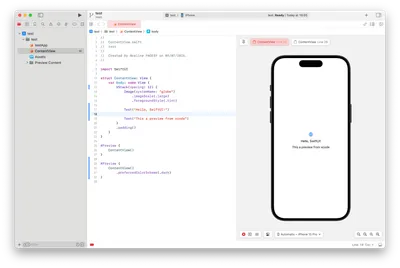
Prévisualisation et édition en direct
L'une des meilleures fonctionnalités de SwiftUI est la prévisualisation en direct. Elle vous permet de voir les modifications que vous apportez à l'interface en temps réel, au fur et à mesure que vous travaillez dessus

Multiplateforme
Avec SwiftUI, la promesse d'écrire une fois et de fonctionner sur tous les appareils Apple tient, ce qui accélère le processus de développement et réduit les risques de bogues.
Comparaison UIKit et SwiftUI
Avantages
| UIKit | SwiftUI |
|---|---|
| Maturité & fiabilité | Syntaxe simple et claire |
| Ressources complètes | Code simplifié et maintenance facilitée |
| Contrôle précis & flexibilité | Fonctionnalités intégrées |
| Compatibilité ascendante | Prise en charge automatique des fonctionnalités modernes |
| Performances* | Courbe d’apprentissage simple |
| Langage Swift | |
| Prise en charge automatique du mode sombre et de l’accessibilité | |
| Fonctionnalité de prévisualisation en direct |
*: Une étude approfondie menée par le KTH Royal Institute of Technology fournit une analyse complète de la dynamique des performances entre SwiftUI et UIKit, en se concentrant sur le temps CPU et l'utilisation de la mémoire pour des composants d'interface utilisateur typiques. L'étude révèle qu'UIKit surpasse généralement SwiftUI, d'environ 25 % lorsque le nombre de composants est inférieur à 32, tout en affichant une consommation de mémoire plus faible.
Inconvénients
| UIKit | SwiftUI |
|---|---|
| Code complexe et détaillé | Limites de compatibilité |
| Processus de développement plus lent | Plateforme moins mature |
| Courbe d’apprentissage complexe | Communauté et base de ressources plus petites |
| Performances |
Quel framework pour votre projet ?
SwiftUI et UIKit ont tous deux leurs forces et leurs faiblesses, et le meilleur choix dépend des besoins spécifiques du projet. Choisir entre ces deux framework est plus qu’une question de performance. Il s’agit d’aligner la technologie avec les objectifs de votre projet, la vitesse de développement, la maintenabilité du code et les besoins multiplateformes.
Voici quelques points à considérer :
- Exigences de l’application : Fonctionnalités essentielles et visées de l'application.
- Délai de développement : Vitesse de mise sur le marché (SwiftUI peut accélérer le processus).
- Maintenabilité du code : Facilité de compréhension et de modification pour d'autres développeurs.
- Besoins multiplateformes : Fonctionnement sur d'autres plateformes que iOS (UIKit offre une meilleure compatibilité).
Dans le cas d'un nouveau projet ? Optez pour SwiftUI ! Sa modernité et sa simplicité en font un choix idéal pour un développement rapide et intuitif.
Besoin d'une compatibilité étendue ou d'une personnalisation poussée ? UIKit reste votre allié. Son expérience et sa précision vous offrent un contrôle total sur l'interface.
Le choix dépend de vos priorités :
- Nouveauté et rapidité : SwiftUI est le meilleur choix.
- Compatibilité et précision : UIKit est une valeur sure.
- Projet existant : maintenez peut-être UIKit pour la simplicité.
- Nouvelle équipe : apprendre SwiftUI pourrait vous donner un avantage.
UIKit et SwiftUI peuvent fonctionner ensemble de manière transparente, ce qui signifie que vous pouvez les utiliser tous les deux dans le même projet sans aucun problème.
Pour intégrer des vues SwiftUI dans des projets UIKit, vous pouvez utiliser la classe UIHostingController d'UIKit pour gérer une hiérarchie de vues SwiftUI.
Vous souhaitez utiliser des composants UIKit dans un projet SwiftUI ? C'est en fait assez simple. Des wrappers comme UIViewRepresentable et UIViewControllerRepresentable vous permettent d'envelopper une vue ou un contrôleur de vue UIkit dans du code SwiftUI.
Grâce à cette interopérabilité, vous pouvez toujours utiliser tout ce que vous avez construit avec UIKit, comme des vues personnalisées ou des animations spéciales, dans vos nouveaux projets SwiftUI. Ou à l’inverse si vous avez l'intention de migrer progressivement un projet UIKit vers SwiftUI. Vous pouvez améliorer votre code au fur et à mesure de l'évolution de SwiftUI tout en conservant les composants matures d'UIKit. Continuez à tirer parti des forces et de la maturité d'UIKit sur un projet SwiftUI, et éliminez le besoin de réinventer la roue.
Notre avis
En fonction des besoins de votre application, il se peut que le choix du framework UI que vous souhaitez utiliser pour créer une interface utilisateur iOS soit déjà évident.
La syntaxe déclarative, les aperçus, l'édition en direct et la programmation réactive de SwiftUI en font l'avenir du développement d'applications iOS.
Cependant, UIKit se distingue toujours par ses nombreux composants d'interface utilisateur, sa grande communauté, sa documentation solide et sa prise en charge des versions antérieures d'iOS.
N'oubliez pas : les deux langages peuvent être combinés. N'hésitez pas à explorer les possibilités pour créer l'interface iOS qui correspond parfaitement à vos besoins !
FAQ
Quelle est la différence principale entre UIKit et SwiftUI ?
UIKit est un framework impératif plus ancien qui offre un contrôle précis sur l'interface utilisateur, tandis que SwiftUI est un framework déclaratif moderne qui simplifie le développement d'interfaces avec une syntaxe plus concise.
Puis-je utiliser UIKit et SwiftUI ensemble dans mon application ?
Oui, Apple permet l'interopérabilité entre UIKit et SwiftUI. Vous pouvez intégrer des vues SwiftUI dans une application UIKit existante et vice-versa, ce qui facilite une migration progressive.
SwiftUI est-il prêt pour la production ?
SwiftUI est maintenant mature et utilisable en production, particulièrement pour les nouvelles applications ciblant les versions récentes d'iOS. Cependant, pour des interfaces très complexes ou des fonctionnalités spécifiques, UIKit peut encore être nécessaire.
Quelle est la courbe d'apprentissage de SwiftUI par rapport à UIKit ?
SwiftUI a généralement une courbe d'apprentissage plus douce que UIKit, grâce à sa syntaxe déclarative plus intuitive et sa prévisualisation en temps réel. UIKit nécessite plus de temps pour maîtriser ses concepts plus complexes.
Dois-je migrer mon application UIKit existante vers SwiftUI ?
La décision de migrer dépend de plusieurs facteurs comme la taille de l'application, les ressources disponibles et les besoins spécifiques. Une approche progressive, en commençant par de nouvelles fonctionnalités en SwiftUI, est souvent recommandée.